OSCAR-js – First Open Source Initiative for CARIS

CARIS, an industry leading marine GIS organization based out of Fredericton, New Brunswick has designed and built software solutions for over 30 years. Recently they announced their release of CARIS OSCAR-js (Open Spatial Component Architecture) , their first open source Application Programming Interface (API).
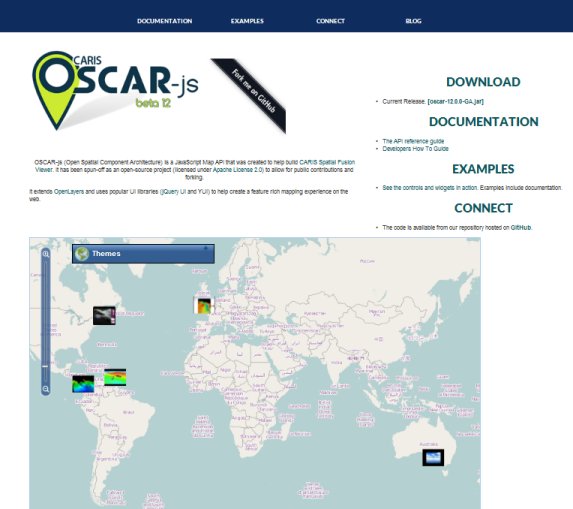
CARIS OSCAR-js, a JavaScript Map API was designed to allow users to create and embed custom web mapping applications into their own websites.
The API was created to help shape CARIS Spatial Fusion Enterprise and includes tools for navigation, measurement, and download, as well as providing a means for developers to create their own custom tools and extensions. OSCAR-js extends the very popular OpenLayers library and utilizes jQueryUI and YUI to help create a feature rich mapping experience.
The API is designed around the creation of map themes. Map themes consist of thematic maps along with optional functionality such as selection, data download or more. OSCAR-js supports the use of Open Geospatial Consortium (OGC) web services including Web Map Service (WMS), Web Map Tile Service (WMTS), Web Feature Service (WFS) and Web Coverage Service (WCS) for creating these map themes.
In addition to supporting OGC web services, OSCAR-js can connect to CARIS Spatial Fusion Viewer to load map configurations. This allows for centralized site management for your web map infrastructure.
 The source code for the CARIS OSCAR-js API is available on GitHub under an Apache License 2.0, enabling users to generate their own development for customization. Creation of custom pages for OSCAR-js also requires a basic working knowledge of JavaScript, HTML and CSS. However like most web technologies, users can learn about JavaScript, HTML and CSS via many great books and sites on the web.
The source code for the CARIS OSCAR-js API is available on GitHub under an Apache License 2.0, enabling users to generate their own development for customization. Creation of custom pages for OSCAR-js also requires a basic working knowledge of JavaScript, HTML and CSS. However like most web technologies, users can learn about JavaScript, HTML and CSS via many great books and sites on the web.
Consider trying CARIS OSCAR-js API with your own spatial mapping data and applications, to get started, visit the OSCAR-js website where you can get helpful documentation, a basic tutorial, code samples, and a blog with all the latest information about OSCAR-js.
And don’t forget to let us know about your web mapping application that you created with CARIS OSCAR-js API.
Software website: http://ucode.caris.com/oscar/
[source: caris.com & company submitted email]










Leave a Reply
Want to join the discussion?Feel free to contribute!