Posts

The Climate Atlas
/
0 Comments
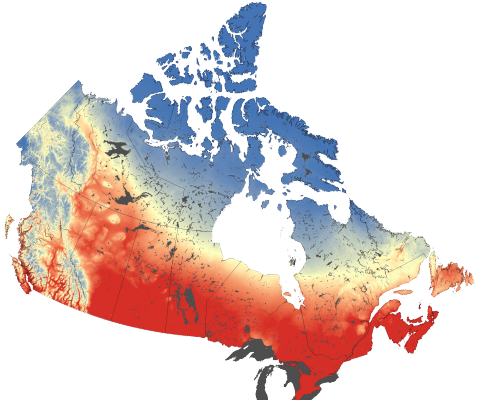
The Climate Atlas of Canada is an innovative tool allowing users to better comprehend climate change in Canada. It combines scientific data, mapping, and stories, and helps encourages action and solutions. The goal of the mapping application is to help make climate change more meaningful and engaging to Canadian Citizens. Check out how this online mapping application is helping to ...

Geospatial Technology – Mapping the Future
Geospatial Technology - visualization, measurement, and analysis of earth's features, typically involving such systems as GPS, GIS, and remote sensing ...

Learn How To Map in OpenStreetMap
A few great step by step tutorial videos to help beginners learn how to get started mapping with OpenStreetMap.

Languages of Universities Interactive Map
These days, people are starting to make the Internet their primary source of everyday information and more people are becoming aware of how valuable spatial data and maps can be, as a result there have been more webs sites containing interactive web mapping applications appearing.
Some of them can be pretty robust applications containing a wide variety of data sets and customization possibilities while others can still be relative simple mapping applications while still providing added value. Perhaps a good example of a relative simple mapping application that is well done and does a good job of combing spatial and basic information is one I recently came across ...

OSCAR-js – First Open Source Initiative for CARIS
CARIS, an industry leading marine GIS organization based out of Fredericton, New Brunswick has designed and built software solutions for over 30 years. Recently they announced their release of CARIS OSCAR-js (Open Spatial Component Architecture) , their first open source Application Programming Interface (API).
CARIS OSCAR-js, a JavaScript Map API was designed to allow users to create and embed custom web mapping applications into their own websites.